1. 왜 타입스크립트를 사용하는가?
많은 회사들이 typescript를 사용하고 있고 typescript 관련 영상들을 보면 '반드시 해야 할' 언어처럼 보인다. 왤까? 지금도 나는 js를 잘 사용하고 있고 나름 편리하다고 생각하고 있는데.. js를 쓰다가 typescript로 넘어가게 되면 역체 감이 심하다 하는데.. 왜 typescript를 써야 하며 js보다 어떤 점에서 이점을 갖고 있는지부터 살펴볼 필요가 있겠단 생각이 들었다.
아무래도 현재 내가 일하고 있는 회사에서는 현재 typescript를 사용하지 않는다. 'typescript를 사용해보자'라는 시도가 없었던 것은 아니고 내가 이 회사에 오기 전에 몇번의 시도가 있었던 것으로 보인다. 그러나 vue2를 사용하고 있고 사용은 할 수 있으나 몇몇 라이브러리의 도움을 받아야 하거나 구현 자체가 안 되는 문제도 다수 있다 한다. 당장에 feature 개발이 중요했던 과거에 typescript를 적용하고 개발하기에 실무적으로 경험도가 없었기에 우선적으로 적용될 수 없었던 가장 큰 이유가 아닐까 싶다.

개인적으로 typescript를 공부하기로 마음을 먹은 이상 내가 왜 typescript를 공부해야 하는가 에대한 질문을 스스로에게 던져보기로 했다. 글제 주가 없는 나지만 누군가 이 글을 읽고 왜 typescript를 사용하는가? 에 대한 물음에 대답 정도는 할 수 있었으면 좋겠고 공부해 보면서 나도 나름대로 느낀 점을 적용해보려 한다. 실무에서 사용해보지 못한다는 게 크지만.. 개인 프로젝트에도 적용해볼 예정이다
인터넷과 각종 youtube 영상들을 찾아본 결과 js에서의 다양한 문제점들을 찾을 수 있었다. 그 중 몇 가지는 나도 이미 경험해보았고 불편했던 점들도 포함되어 있었다.
기존 javascript


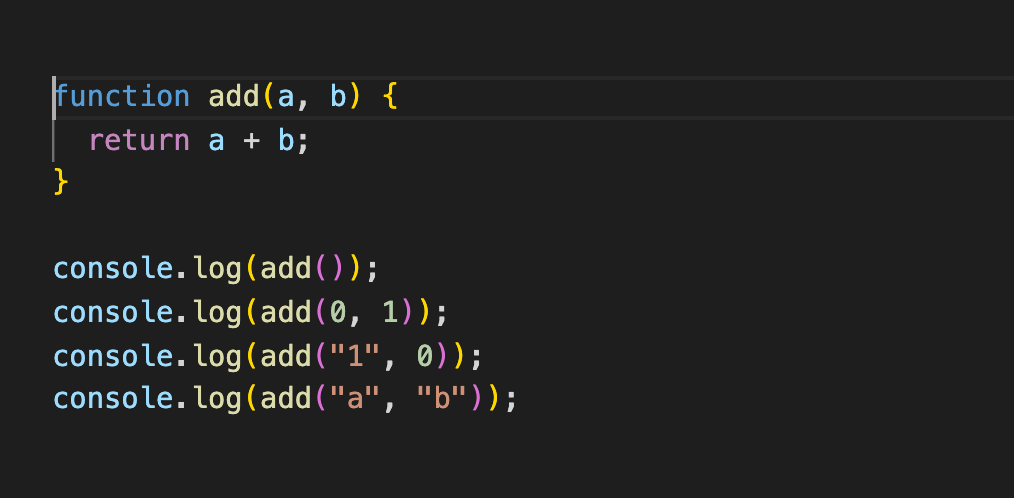
javascript의 경우 런타임 시 타입을 지정하는 dinamic typing을 제공함에 따라 함수의 파라메터의 타입이 어떠한 값이 들어가도 error를 발생시키지 않는다는 것이다. 문자열 + 숫자 , 문자열 + 문자열 또는 파라메터의 개수까지도 달라도 error가 발생하지 않아 함수의 정확한 동작에 대해 예측이 어렵다. 이는 개발자의 실수가 사용자에게 오류를 노출하기 쉽게 된다. 나도 개발을 하면서 예상치 못하게 NaN을 참 많이 보았던 것 같다.

javascript로 개발을 하다보면 suggestions 기능에 대한 부재로 인해 내가 구현하지 않은 함수들을 사용할 때 해당 함수가 파라메터로 어떠한 값을 받는지, 뱉는지에 대한 인지가 쉽지 않다는 것이다. 어떠한 값을 뱉는지도, 어떠한 값을 넣어야 하는지도 모두 변수명과 함수명을 보고 추론하거나 콘솔을 찍어봐야 알 수 있다는 점이다. 어찌 보면 이러한 문제는 바로 위에서와 같이 함수에 대한 의도치 않은 동작을 불러일으킬 수 있다.

개인적으로 느끼는 자바스크립트의 느낌은 프론트 개발을 하면서 component 위주로 개발을 하는 나에겐 내가 짜는 코드가 OOP와는 멀어지는 듯한 느낌을 받았다. 학교를 다니면서 가장 중요하다고 배웠던 객체지향 코딩은 웹 개발을 하면서 신경 쓰지 않는 느낌이 들었고 적용하기 어렵다는 느낌을 받았다. 내가 공부를 조금은 개을리 했을 것이 분명하지만 말이다..
그렇다면 typescript에선?
typescript의 장점에 대해 찾아본 바로 대략적으로 3가지 정도의 장점을 가지고 있었다.
1. IDE와의 조합
vsc와의 조합이 굉장히 좋은 편이라 여러 exptention을 설치하지 않아도 Extension Pack 하나만으로도 굉장히 유용하게 사용할 수 있다 또한 개발하는 코드에 대해 실시간 피드백과 suggestions 기능이 잘 되어있어 개발자에게 많은 편의성을 제공해준다.
2. 타입 추론 & 타입 단언
타입에대한 서술을 해야한다는 단점이 있지만 타입에 대한 추론을 해주어 개발 시 개발자들의 예상치 못한 실수를 줄여주고 동작 시 예기치 못하게 바뀌는 값에 대한 방어가 가능하다.
3. 정적 타입
동적 타입핑인 javascript와는 달리 정적 타입핑을 지원하는 typescript는 정적 타입 언어에 대한 장점을 그대로 가져갈 수 있다. 타입에 따른 잘못된 값을 컴파일시에 걸러주기 때문에 실수에 대한 피드백과 함수에 대한 파라메터 값과 리턴 값에 대한 인지가 쉽다. 이에따라 개발에 대한 예측이 쉬워지고 안정적인 개발이 가능하다.
이러한 장점들은 개발자의 실수 방지 + 개발의 편리성 제공의 역할이 가장 크게 보이는 듯하였다. typescript에 대해 조금 더 자세히 알아보기 위해 typescript의 작동 방식에 대해 조사를 하게 되었다.
typescript의 구조

Core TypeScript Compile
- 언어 변환을 수행 합니다.
- 파서, 바인더, 타입 체커, 에미터 , 전처리기로 구성되어 있습니다.
2) Parser
일련의 소스에서 언어 문법의 생성에 따라 AST(추상 구문 트리) 생성
3) Binder
심볼을 사용하여 동일한 구조에 기여하는 선언을 연결합니다(예: 동일한 인터페이스 또는 모듈의 다른 선언, 또는 동일한 이름을 가진
함수와 모듈). 이렇게 하면 형식 시스템이 이러한 명명된 선언에 대해 추론할 수 있습니다.
4) Type resolver/ Checker
각 구문의 유형 해결하고, 의미 연산 확인 및 적절한 결과 및 타입에 대한 결과 생성.
5) Emitter
이벤트를 명시적으로 선언하여 이벤트 기반 프로그램을 명확히 하여 이벤트에 대한 처리기나 알 수 없는 이벤트 데이터를 참조하려는 시도가 이제 TypeScript 컴파일러에서 포착.

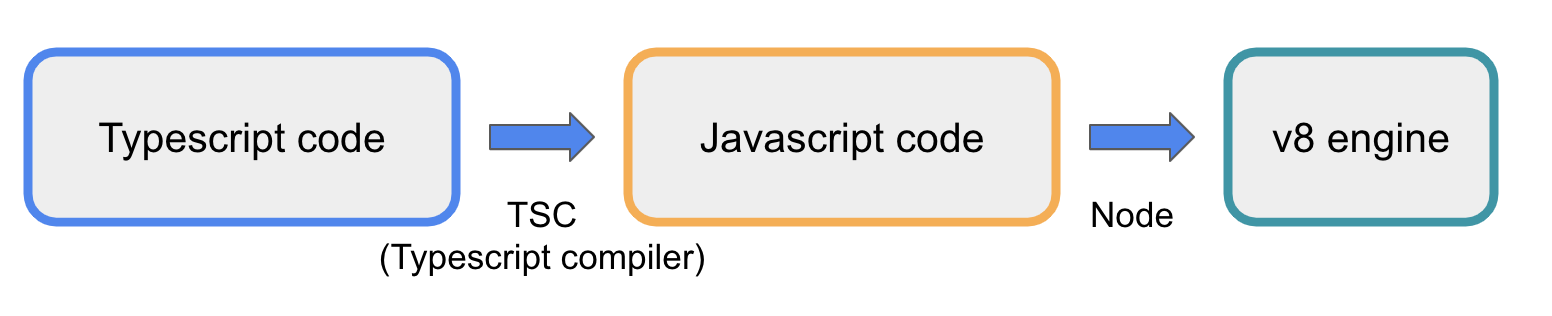
typescript를 조사를 하던 중 typescript는 단순히 javascript의 가장 앞단에 단계를 추가한 언어라는 느낌이 들었다. 인터프리터 기반의 javascript 언어에 compiler를 붙여준 셈이다. TSC(typescript compiler)의 역할이 typescript의 가장 큰 부분임을 알 수 있었고 TSC의 작동원리를 알아보기로 하였다.
TSC(typescript compiler)의 작동


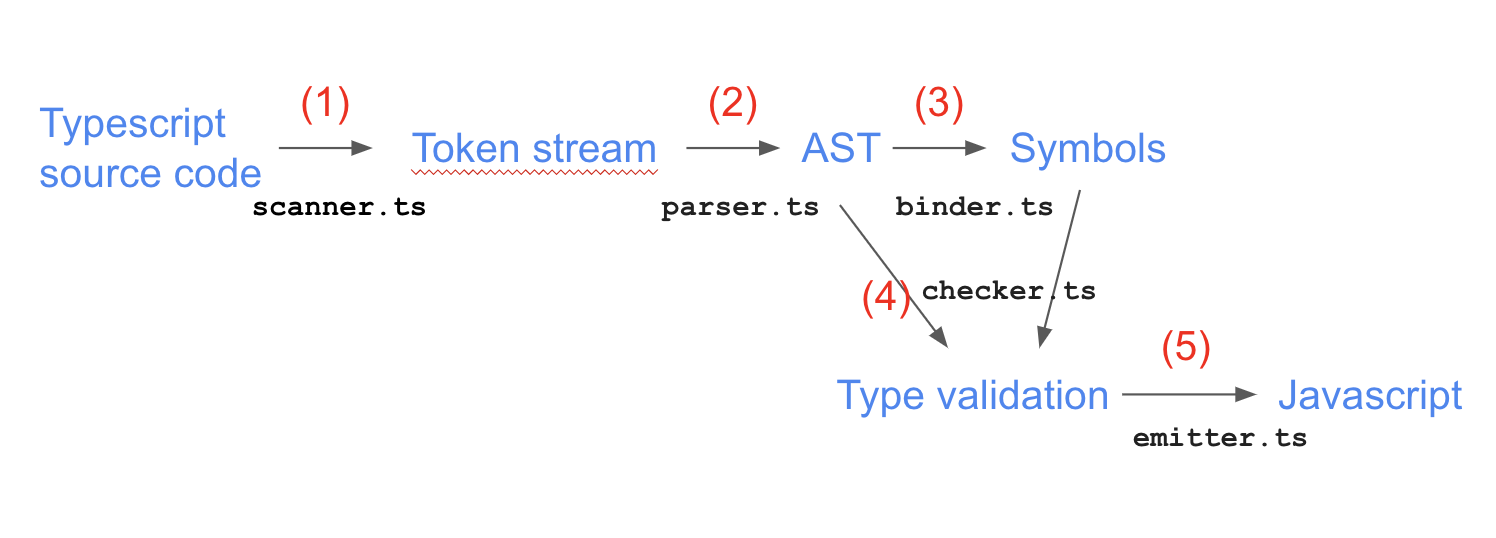
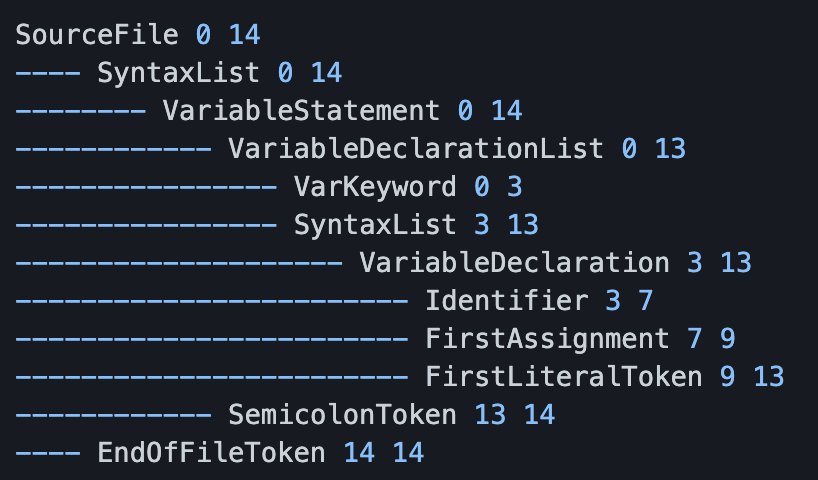
1. 타입스크립트의 소스코드를 scanner.ts를 통해 읽어 들입니다. 읽어 들인 코드는 각각의 칸 수에 따라 의미를 갖는 Token으로 분류됩니다.

2. keyword 별로 token화된 데이터는 parser.ts를 통해
추상 구문 트리(AST) 형식으로 변환이 됩니다.
3. binder.ts 사용하여 동일한 구조에 기여하는 선언을 연결합니다.
(예: 동일한 인터페이스 또는 모듈의 다른 선언, 또는 동일한 이름을 가진 함수와 모듈)
4. checker.ts 를 활용하여 타입 체크를 수행합니다.
5. emitter.js를 통해 javascript로 변환을 수행합니다.
그렇다면 단점은?
1. typescript를 사용하게 되면 javascript만큼 유연한 코드를 작성하기 힘들다.
이는 처음 typescript를 사용하게 되면 상대적으로 불편함으로 느껴질 수 있고 익숙해지기 전까지의 개발 기간이 늘어난다 것이다.
2. 러닝커브에 대한 부담감
처음 typescript를 공부하면서 느끼는 것은 이게 맞게 쓰는건지 더 나은 방법이 있는지에 대해 계속해서 고민하게 된다. 하나의 페이지를 개발하면서 이러한 고민들은 필요 이상의 시간이 들어가는 것 같다.
3. 가독성
typescript가 익숙하지 않아서 인지는 잘 모르겠다.. 기존 javascript를 보던 나는 조금만 더 복잡한 코드를 볼때 가독성이 많이 떨어지는 듯한 느낌을 받았다.
-
typescript를 제대로 공부하기 전에 여러모로 조사를 좀 해보았다. 장점과 단점 에 대해 읽으면서 아직은 장점보단 단점에 공감이 많이 가고 있지만 조금 더 많은 시간을 투자하여 공부해보면 달라진 시야를 가지지 않을까 싶다. 앞으로의 사이드프로젝트는 웬만해서 typescript로 진행해보려 한다. 앞으로 typescript를 공부하며 다양한 케이스들을 블로그에 정리해 놓아야 겠다.
참고
https://cijbest.tistory.com/46
https://www.typescriptlang.org/docs/
https://github.com/Microsoft/TypeScript/wiki/Architectural-Overview
https://doitnow-man.tistory.com/169

