vuex란?
vuex는 vue에서 활용할 수 있는 상태관리라이브러리 입니다.
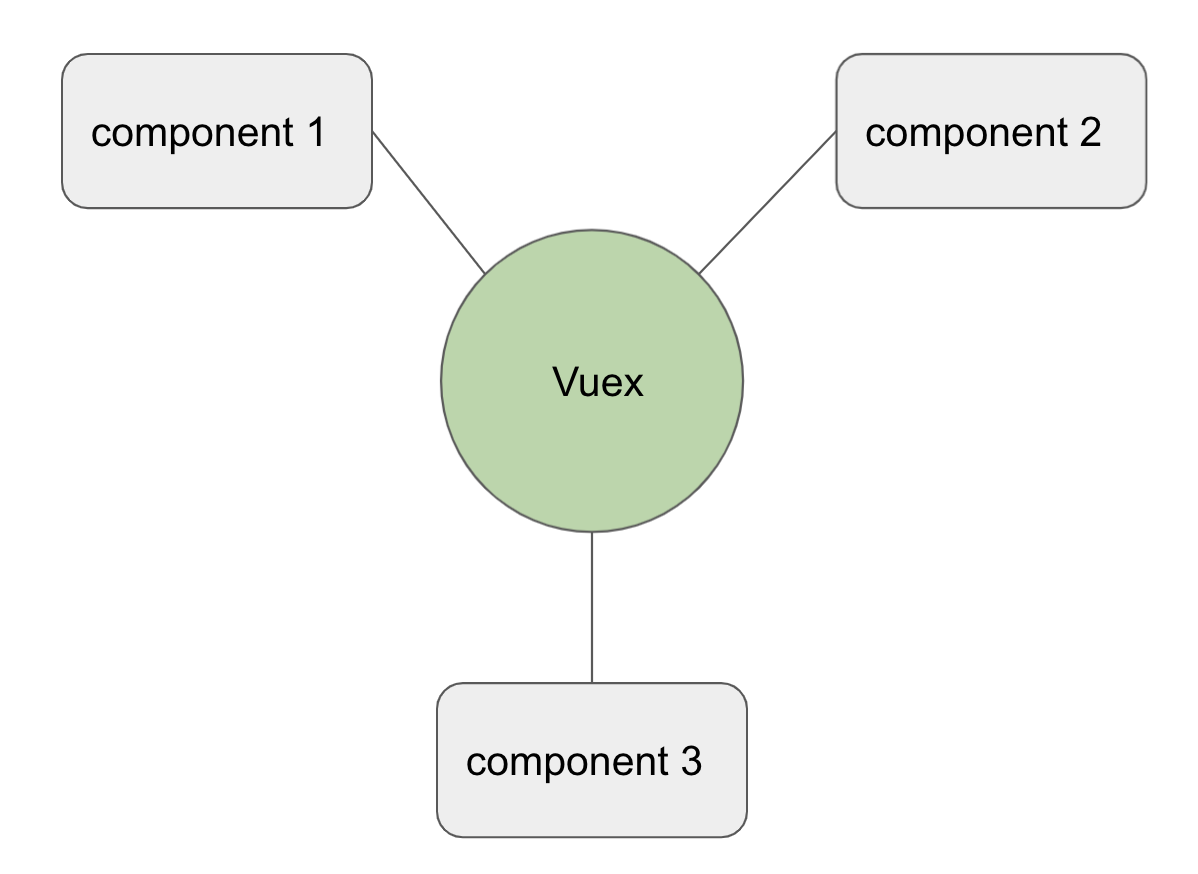
애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있습니다.

vuex를 왜 사용하는가?
- 대용량의 SPA에서의 컴포넌트끼리 공통적인 데이터를 사용함에 있어 데이터 및 상태 관리를 용이하게 한다.
? 쇼핑몰 서비스를 예를 들자. 로그인을 한 고객의 정보를 다양한 컴포넌트에서 사용할 확률이 높다. (이름, 등급 등) 따라서 이러한 데이터를 vuex에 저장해 두고 다양한 컴포넌트에서 꺼내쓴다면?
- 애플리케이션의 상태에 대한 예측이 쉬워진다.
? 데이터를 변경하고 저장하는 일련의 공통적인 과정들을 vuex store내에서 관리하게 된다면 일괄적이고 지역적으로 관리할 수 있게 된다.
그렇다면 단점은?
- 새로고침시 vuex store내에 저장된 데이터가 사라지게된다.
- 공통의 상태를 공유하는 여러 컴포넌트가 있는 경우 단순함이 빠르게 저하된다. 즉 프로젝트가 복잡해진다.
즉 프로젝트가 크지않다면 굳이 vuex를 사용하지 않아도 된다. 컴포넌트별 상태를 주고 받는 이벤트는 사실 많기 때문이다!
( vuex공식 사이트에서도 그렇게 말하고 있다. )

화자도 vuex를 사용하면서 새로고침시 데이터가 사라지는 것을 방지하기 위해 localStorage등을 함께 사용하고 있다.
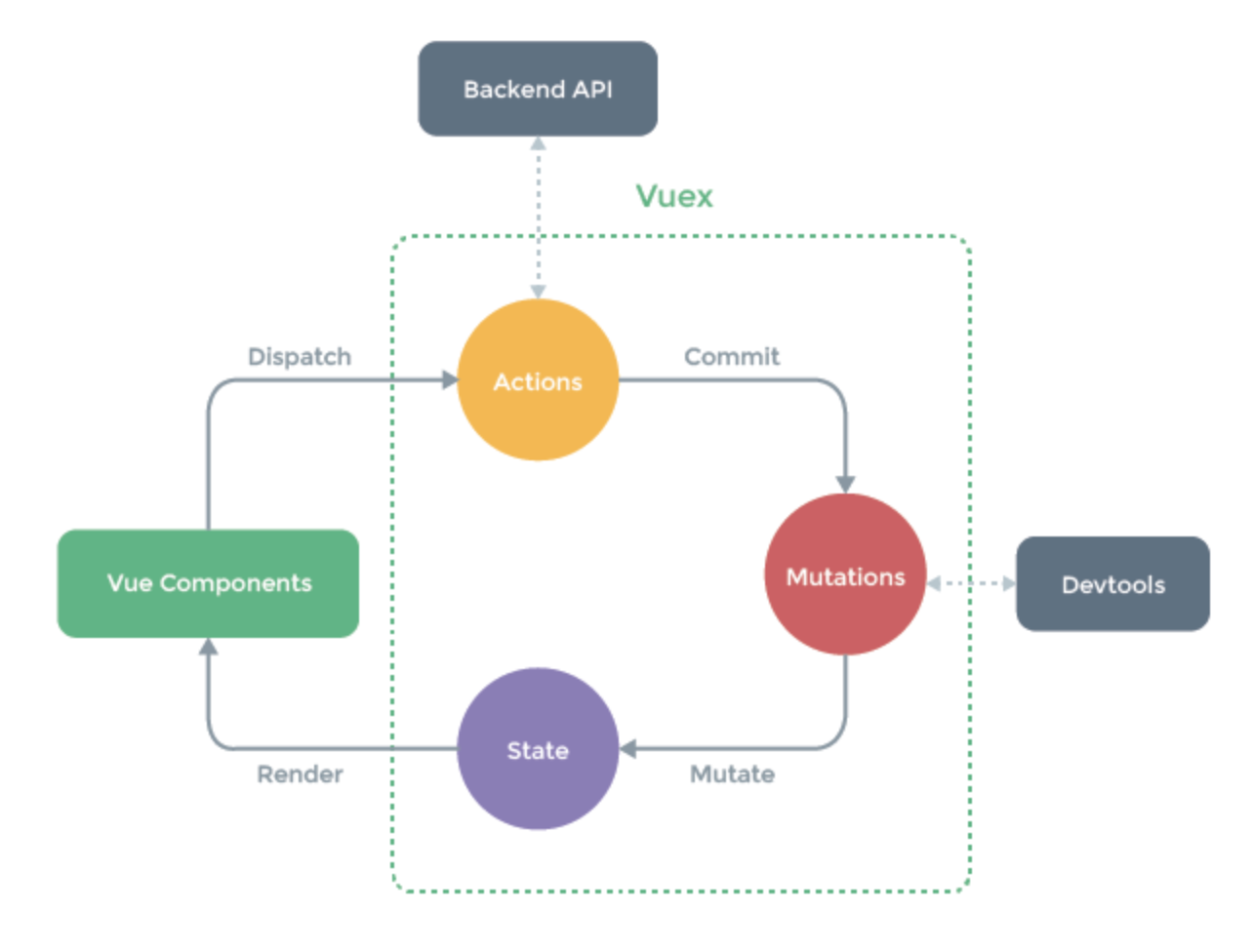
Vuex의 데이터 흐름도

stage, mutations, actions, getter 4가지 형태로 관리하게 된다
State
- Vue Components에서의 data에 해당하는 것으로 원본 데이터를 의미한다.
- state는 mutation을 통해서만 변경이 가능하다.
Mutations
- State를 변경하려면 반드시 호출해야하는 것으로 method와 비슷하다.
- 단 Mutations는 commit을 통해서만 호출 할 수 있으며 함수로 구현된다.
Actions
- 비동기 작업이 가능합니다.
- mutation을 호출하기 위한 commit이 가능합니다.
- action은 dispatch를 통해 호출할 수 있습니다.
'FE > Vue' 카테고리의 다른 글
| [vue.js] slot에 대해 알아보자 (0) | 2021.08.20 |
|---|

